本棚アプリケーションの作成【4-13 レイアウト等の調整】
見た目を整えていく
base.htmlを編集していきます。
bookproject/templates/base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>{% block title %}{% endblock title %}| 本棚アプリ</title>
</head>
<body>
{% block content %}{% endblock content %}
</body>
</html>
を
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/
bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvK
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvK
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>{% block title %}{% endblock title %}| 本棚アプリ</title>
</head>
<body>
<nav class="navbar navbar-dark bg-success sticky-top">
<a class="nav-link mx-3"
href="{% url 'list-book' %}">書籍一覧</a>
href="{% url 'list-book' %}">書籍一覧</a>
<a class="nav-link mx-3"
href="{% url 'create-book' %}">書籍登録</a>
href="{% url 'create-book' %}">書籍登録</a>
</div>
</nav>
<div class="p-4">
<h1>{% block h1 %}{% endblock %}</h1>
{% block content %}{% endblock content %}
</body>
</html>
次にbook_list.htmlファイルの修正を行っていきます。
bookproject/book/templates/book/book_list.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/
bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvK
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvK
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>本棚アプリ</title>
</head>
<body>
{% extends 'base.html' %}
{% block title %}書籍一覧{% endblock %}
{% block content %}
{% for item in object_list %}
<div class="card">
<h5 class="card-header">{{ item.title }}</h5>
<div class="card-body">
<p class="card-text">{{ item.text }}</p>
<a href="{% url 'detail-book' item.pk %}"
class="btn btn-primary">詳細へ</a>
<h6 class="card-title">{{ item.category }}</h6>
</div>
</div>
{% endfor %}
{% endblock content %}
</body>
</html>
を
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/
bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvK
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvK
uhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>本棚アプリ</title>
</head>
<body>
{% extends 'base.html' %}
{% block title %}書籍一覧{% endblock %}
{% block h1 %}書籍一覧{% endblock %}
{% block content %}
{% for item in object_list %}
<div class="p-4 m-4 bg-light border border-success rounded">
<h2 class="text-success">{{ item.title }}</h2>
<h6>カテゴリ:{{ item.category }}</h6>
<div class="mt-3">
<a href="{% url 'detail-book' item.pk %}">詳細へ</a>
</div>
</div>
{% endfor %}
{% endblock content %}
</body>
</html>
に編集
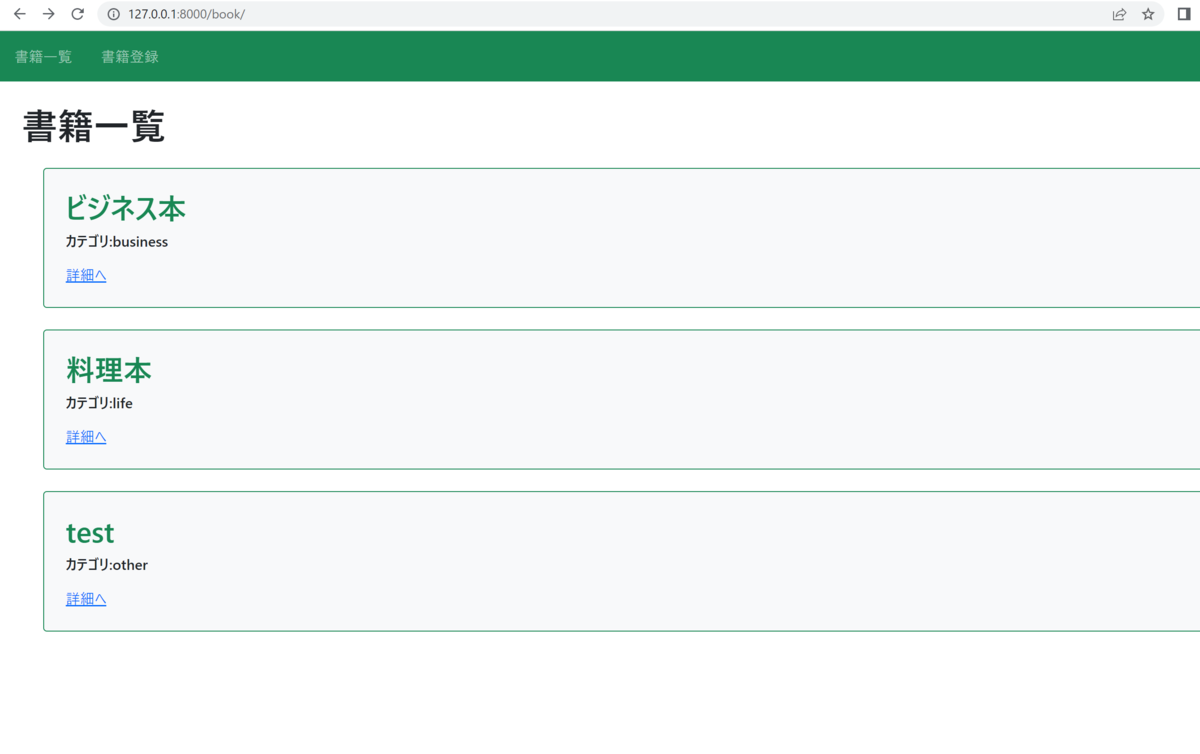
サーバーを立ち上げてhttp://127.0.0.1:8000/book/にアクセスします。
(venv) $ python manage.py runserver

上の画像のようにレイアウトがかわり整えられました。
最後にDatailBookViewのレイアウトを変更していきます
bookproject/book/templates/book/book_detail.html
{% extends 'base.html' %}
{% block title %}書籍詳細{% endblock %}
{% block content %}
<div class="card">
<h5 class="card-header">{{ object.title }}</h5>
<div class="card-body">
<p class="card-text">{{ object.text }}</p>
<a href="{% url 'list-book' %}" class="btn btn-primary">一覧へ</a>
<a href="{% url 'update-book' object.pk %}"
class="btn btn-primary">編集する</a>
<a href="{% url 'delete-book' object.pk %}"
class="btn btn-primary">削除する</a>
<h6 class="card-title">{{ object.category }}</h6>
</div>
</div>
{% endblock content %}
を
{% extends 'base.html' %}
{% block title %}{{ object.title }}{% endblock %}
{% block h1 %}書籍詳細{% endblock %}
{% block content %}
<div class="p-4 m-4 bg-light border border-success rounded">
<h2 class="text-success">{{ object.title }}</h2>
<p>{{ object.text }}</p>
<a href="{% url 'list-book' %}" class="btn btn-primary">一覧へ</a>
<a href="{% url 'update-book' object.pk %}" class="btn btn-primary">
編集する</a>
<a href="{% url 'delete-book' object.pk %}" class="btn btn-primary">
削除する</a>
<h6 class="card-title">{{ object.category }}</h6>
</div>
{% endblock content %}
に編集